
오늘은 Next.js의 기본적인( = 멋진) 기능 네 가지 기능해 대해서 소개하고자 합니다.
링크
next/link 는 Next.js에서 다른 페이지로 이동하기 위한 내장 컴포넌트입니다.
import Link from 'next/link'
<Link href="/">
go to main
</Link>
위와 같이 코드를 쓰면 HTML에서는 아래와 같이 렌더링이 됩니다.
<a href="/">go to main</a>
쿼리 파라미터로 지정하는 경우,
href 문자열로 지정하는 방법 외에 객체를 사용해서 지정할 수도 있습니다.
<Link href="/privacy?keyword=next">
go to main
</Link>
<Link
href={{
pathname: "/",
query: {keyword: 'next'},
}}>
go to main
</Link>
또한, router 객체의 메서드를 활용해서 페이지를 이동할 수도 있습니다.
아래의 코드를 확인해봅시다.
import { useRouter } from 'next/router'
const router = useRouter()
// push 메서드를 호출해서 페이지 이동
const onSubmit = () => {
router.push('/privacy')
router.push({
pathname: '/privacy',
query: {keyword: 'next'}
})
}
// push 이외의 메서드
// 페이지 리로드
router.reload();
// 이전 페이지로
router.back();
// 경로가 변경되기 시작할때 이벤트 발생
router.event.on('routeChangeStart', (url, { shallow }) => {})이미지
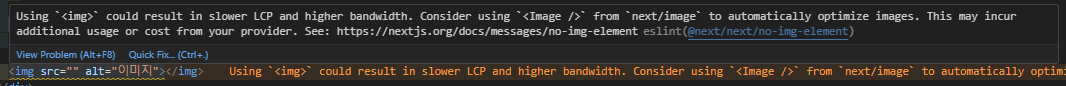
Next.js에서 이미지태그를 사용하면 아래 사진과 같은 주의 문구를 보신 적이 있을 실 겁니다.
next/image의 Image 컴포넌트로 해당 태그를 변경하라는 것입니다. 왜 바꿔야 할까요?

웹페이지 안에서 콘텐츠, 이미지가 차지하는 비율을 계속 커지고 있습니다.
때문에 성능 향상을 위한 이미지 표시 최적화는 중요한 역할을 가지고 있죠.
Next에서는 이미지를 표시할 때 내장 컴포넌트를 사용하면서 이미지를 읽을 때 서버 사이드에서 이미지를 최적화합니다.
자, 그럼 Image 컴포넌트를 사용해 코드를 작성해 봅시다.
이미지는 public 폴더 위치에 넣어두었습니다.
import Image from "next/image";
import CatImg from "../../public/cat.jpg";
import styles from "./privacy.module.css";
export default function Privacy() {
return (
<main>
<div className={styles.container}>
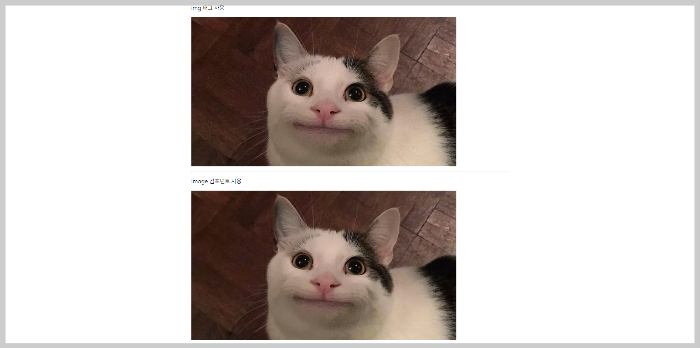
<h2>이미지 비교</h2>
<p>img 태그 사용</p>
<img src="/cat.jpg" alt="고양이 이미지" />
<hr />
<p>Image 컴포넌트 사용</p>
<Image src={CatImg} alt="고양이 이미지" />
</div>
</main>
);
}
개발자 도구를 켜서 각 이미지 파일의 파일 크기를 확인해 볼까요?
img 태그를 사용한 이미지는 파일 크기가 40.2kB이고
Image 컴포넌트를 사용한 이미지 파일 크기는 16.1kB 인 것을 확인할 수 있습니다.


파일 크기 감소 효과뿐만 아니라 Image를 사용하면 브라우저의 정보를 기반으로 최적화한 이미지를 제공합니다.
또한, Image 컴포넌트를 사용하면 자동으로 lazy loading이 적용됩니다.
물론 중요한 일부 이미지에는 lazy loading을 적용하고 싶지 않다면,
priority 속성을 true로 설정하거나 loading 속성에 "eager" 값을 설정하면 됩니다.
그 외에 Image 컴포넌트는 추가적으로 사용가능한 속성들이 있으니
공식문서를 확인해서 적절히 사용하시는 걸 권장드립니다.
API 라우터
app > api (Next 13) 폴더 아래에 놓인 파일에서는 API를 정의합니다.
이전 개인 프로젝트에서 MongoDB를 사용해 API를 제작한 적이 있는데, 그때 사용한 코드를 확인해 봅시다.
1) MongoDB를 연결한 후 database("test")의 collection("comments")의 전체 데이터를 조회합니다. => result
2) 그 후 axios로 해당 api 조회 후 사용하면 됩니다.
해당 부분은 Next 13 업데이트 이후로 변경사항이 있으니 공식문서를 꼭 확인해 보고 사용하시길 권장드립니다.
// app > api > getComment > route.ts
import { NextApiResponse } from "next";
import { NextResponse } from "next/server";
import { connectDB } from "@utils/database";
export async function GET(req: Request, res: NextApiResponse) {
const client = await connectDB;
const db = client.db("test");
let result = await db
.collection("comments")
.find()
.toArray();
res.statusCode = 200;
res.statusMessage = "성공";
return NextResponse.json({ res, result });
} const getCommentApi = () => {
axios
.get("/api/getComment")
.then((res) => res.data)
.then((data) => {
const result = data.res;
const resultList = data.result;
if (result.statusCode == 200) {
setCommenets(resultList);
}
})
.catch((err) => {
console.log(err);
});
};
※ 에디님의 Next.js + MongoDB 관련 된 포스팅이 업로드 되었습니다!
Next.js + MongoDB
이제 우리는 Next.js로 프로젝트를 시작합니다. 기획 중인 프로젝트는 코드드림의 어드민 서비스를 만들어볼 계획입니다. 본 포스팅에서는 Next.js 프로젝트에서 DB를 연동하는 과정을 소개합니다.
code-dream.tistory.com
환경 변수/구성
Next.js 는 내부적으로 환경 변수를 위한 . env 파일을 처리할 수 있습니다.
프로젝트 루트에 위치한 환경 변수는 파일은 자동으로 로딩되어 코드상에서 참조할 수 있습니다.

- .env
- .evn.local - API 키 등의 공개하고 싶지 않은 값을 저장하기 위한 용도로 사용됩니다. (.gitignore 에 추가됩니다.)
- .env.development / .env.development.local - 개발 서버를 작동시킬 때 사용됩니다.
- .env.production / .env.production.local - 빌드시 또는 프로덕션 환경에서 작동 시킬 때 사용됩니다.
.env 파일에 사용하고 싶은 변수를 정의하고, 사용하면 됩니다.
// 변수 정의
NEXT_PUBLIC_API_KEY=your_api_key
// 정의된 변수 사용
process.env.NEXT_PUBLIC_API_KEY
환경 변수를 사용하면 보안, 코드의 이식성, 변경의 용이성 등 다양한 이점이 있으므로
적절히 사용하여 안전한 프로젝트를 구성하는 것이 좋을 것 같습니다.

이제 Next.js의 기초에 관한 포스팅은 끝이 났습니다.
책에서는 다음 챕터로 [ 컴포넌트 개발 ]에 관한 내용이 이어지는데,
코드드림 팀에서는 새로운 프로젝트에 관한 내용으로 포스팅을 이어갈 것 같습니다.
저도 새로운 프로젝트를 마주할 생각에 벌써 심장이 두근대네요.(뻥임)
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| Next.js + NextAuth를 활용한 로그인 구현 (1) | 2024.01.11 |
|---|---|
| MongoDB는 무엇인가? (0) | 2024.01.10 |
| Next.js + MongoDB (1) | 2024.01.09 |
| 자 이제 시작이야, Next 세계로 (3) | 2024.01.04 |
| React 맛보기 - React Hooks (1) | 2024.01.03 |




