새로운 토이프로젝트가 거의 마무리 단계까지 왔습니다.
제가 먹는 걸 좋아해서 맛집 관련 웹사이트를 간단히 만들어봤는데요.
기왕 하는거 캐릭터도 만들고 인스타그램도 개설해서 관리를 하는 게 어떨까 해서
기존 웹서비스(MongoDB사용) 에서 인스타그램 API를 연결해서 데이터를 가져오기로 했습니다.

1. Instagram 기본 디스플레이 API
시작하기 - Instagram 플랫폼 - 문서 - Meta for Developers
4단계: 테스트 사용자 인증 아래의 인증 창 URL을 구성한 후 {app-id}는 Instagram 앱 ID로 교체하고(앱 대시보드 > 제품 > Instagram > 기본 디스플레이 > Instagram 앱 ID 필드에서) {redirect-uri}는 2단계에서 제
developers.facebook.com
인스타그램의 게시물을 웹사이트에 활용하기 위해 이번 포스팅에서는 Instagram 기본 디스플레이 API를 활용합니다.

시작하기전, 위의 사진을 참고해 필수조건을 준비합니다.
미디어가 있는 Instagram 계정, 페이스북 계정과 Postman 설치, 그리고 배포가 되어있다는 가정하에 진행하도록 하겠습니다.
1. Facebook 앱 만들기
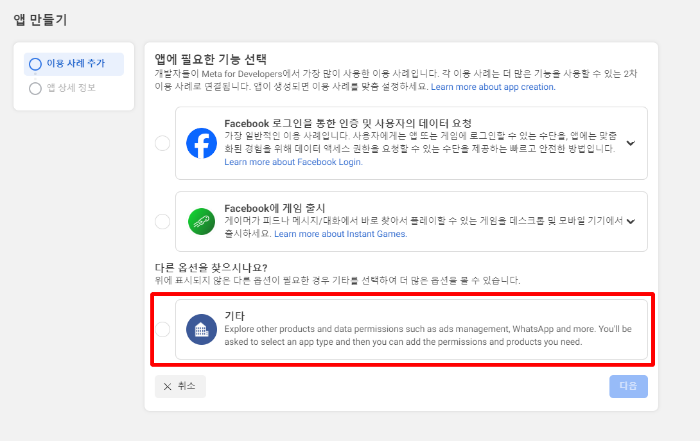
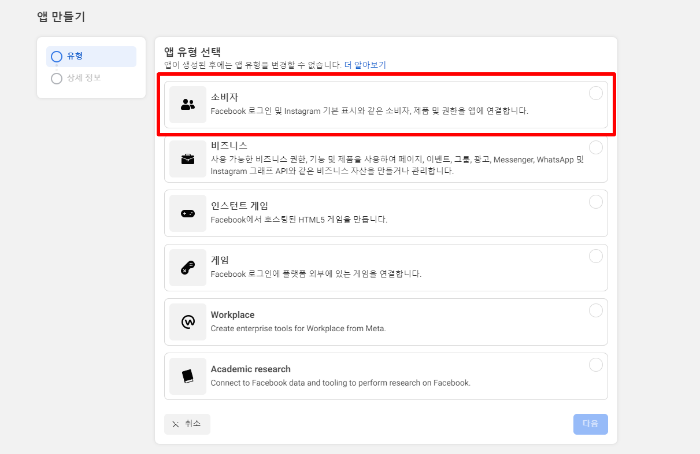
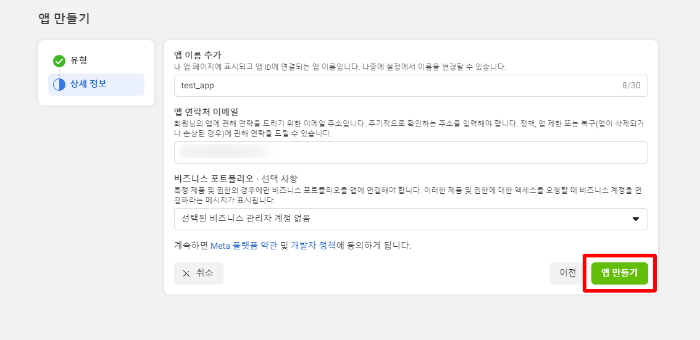
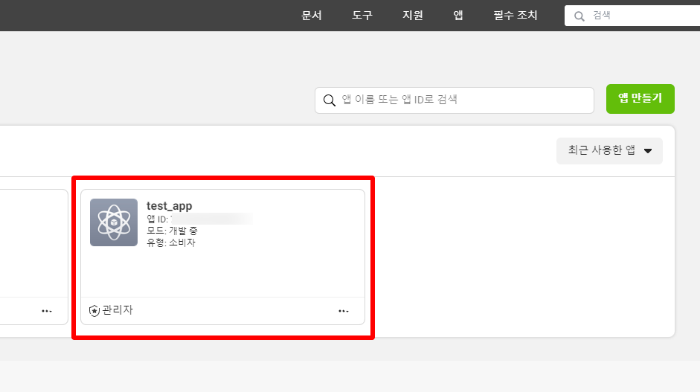
페이스북 개발자에 무사히 로그인을 하셨다면 앱 > 앱만들기로 페이스북 앱을 만듭니다.





그리고 만들어진 test_app을 클릭해 대시보드를 확인해 봅시다.
대시보드에서는 만들어진 test_app에 플랫폼(배포된 웹사이트)을 추가하고 Instagramm 기본 디스플레이 제품을 연결할 것입니다.
2. 플랫폼 추가 및 제품 연결
사이드 메뉴를 보시면 앱설정 > 기본설정 탭을 클릭후 플랫폼 추가 버튼을 클릭해줍니다.

플랫폼 팝업에서 웹사이트를 선택 후 사이트 URL에 배포된 사이트의 주소를 입력해 줍니다.
입력 후 변경 내용 저장 버튼을 클릭해 줍니다.

다음으로 인스타그램 제품 연결을 위해서 사이드메뉴 대시보드로 이동해
해당 제품(Instagram 기본 디스플레이)을 찾아 설정을 클릭하여 앱에 추가합니다.

제품을 앱에 추가 시 하단 사진과 같이 사이드 메뉴에 제품이 추가된 것을 확인하실 수 있습니다.
페이지 하단 새 앱 만들기를 클릭 후 조금 전 생성한 Facebook 앱 이름을 입력 시
마지막 사진과 같은 화면을 확인하실 수 있습니다.



그리고 해당 섹션에 배포된 사이트의 URL을 입력해 줍니다.
- 유효한 OAuth 리디렉션 API
- 승인 해제 콜백 URL
- 데이터 삭제 요청 콜백 URL
3. Instagram 테스트 사용자 추가
이제 저희가 만들 개발자 앱을 사용할, 즉 인스타그램의 게시글을 가져올 인스타그램의 계정을 등록해 봅시다.
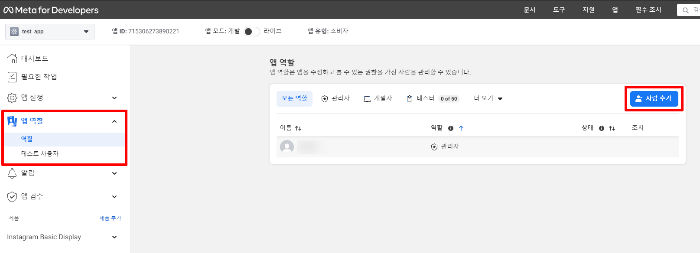
사이드메뉴의 앱역할 > 역할로 이동 후 사람 추가 버튼을 클릭합니다.



여기까지 오셨다면 입력하신 인스타그램 계정으로 초대장이 하나 발송되었을 것입니다.
이 초대장을 수락해 Instagram 계정에 액세스 할 수 있도록 합니다.
www.instagram.com


위의 링크로 이동후 프로필 아이콘 > 프로필 편집 > 앱 및 웹사이트 > 테스터 초대로 이동해 초대를 수락합니다.
여기까지 기본 설정이 마무리되었습니다.
다음 편에서는 본격적으로 인스타그램의 API 연결에 관련된 포스팅이 이어집니다.
인스타그램 API 연결하기 - 2편 : API 연결
안녕하세요. 다시 돌아온 맛도리 탐정입니다.이번 편에서는 이전에 포스팅을 진행했던 Next.js + 인스타그램 API를 마무리 짓도록 하겠습니다. 4. 테스트 사용자 인증순서에 따라 아래의 인증 창
tech.codedream.co.kr
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| Next.js 모니터링 하기(feat. Sentry.io) (0) | 2024.05.24 |
|---|---|
| 인스타그램 API 연결하기 - 2편 : API 연결 (0) | 2024.05.07 |
| Next.js + Typescript로 NAVER MAP API 연결하기 (0) | 2024.04.24 |
| Next.js + Firebase를 활용한 모바일 푸시 구현 (0) | 2024.02.23 |
| AWS S3 이미지 업로드하기 (with NextJS) (0) | 2024.01.30 |




