드디어 코드드림의 어드민 서비스 개발이 완료되어 배포를 남겨두고 있었습니다.
기존 코드드림 사이트는 리액트로 개발되어 Git Pages를 호스팅 서비스로 사용하고 있는데요.
코드드림 어드민은 Next.js로 개발한만큼 Vercel을 이용해 배포하기로 했습니다. Next.js를 Vercel사에서 만들기도 했고, 배포 또한 매우 쉽다고 하니 고민할 필요도 없었습니다.
본 포스팅에서는 Vercel 배포, 가비아를 통해 구입한 도메인을 연결하는 방법을 소개합니다.
현재 프로젝트 버전은 다음과 같습니다.
- Next.js 14
- Typescript 5
- NextAuth 4
1. 프로젝트 등록 & 배포
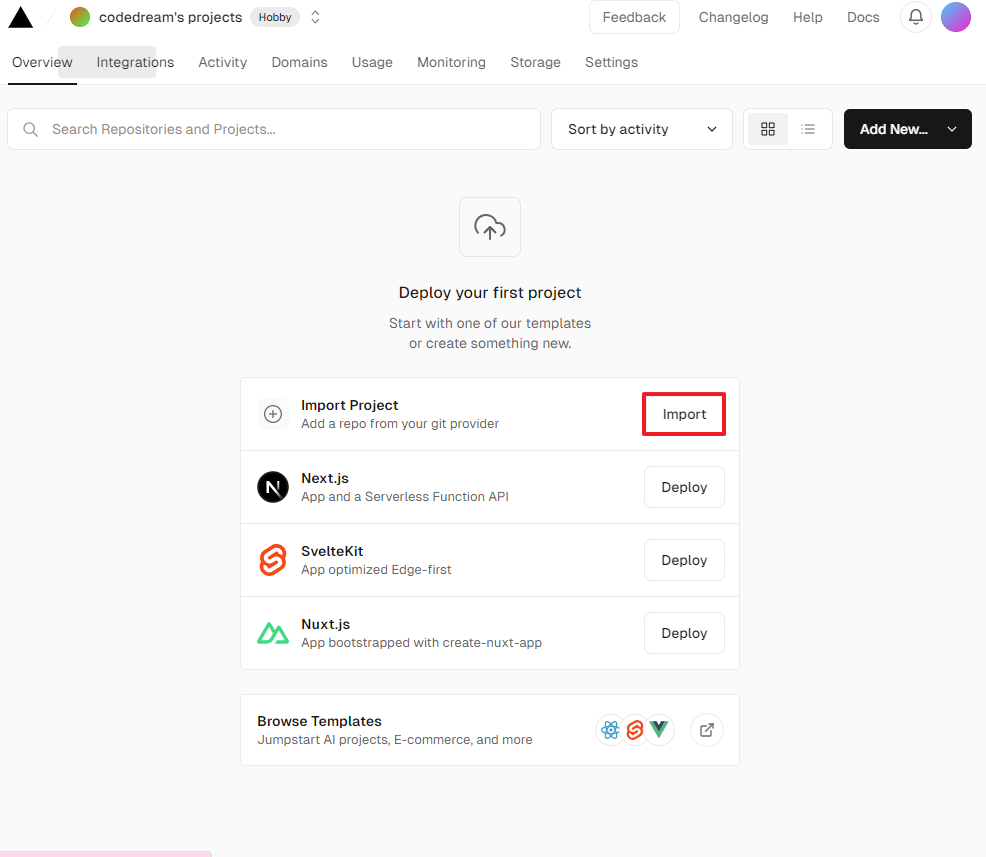
1-1) Vercel에 접속합니다.

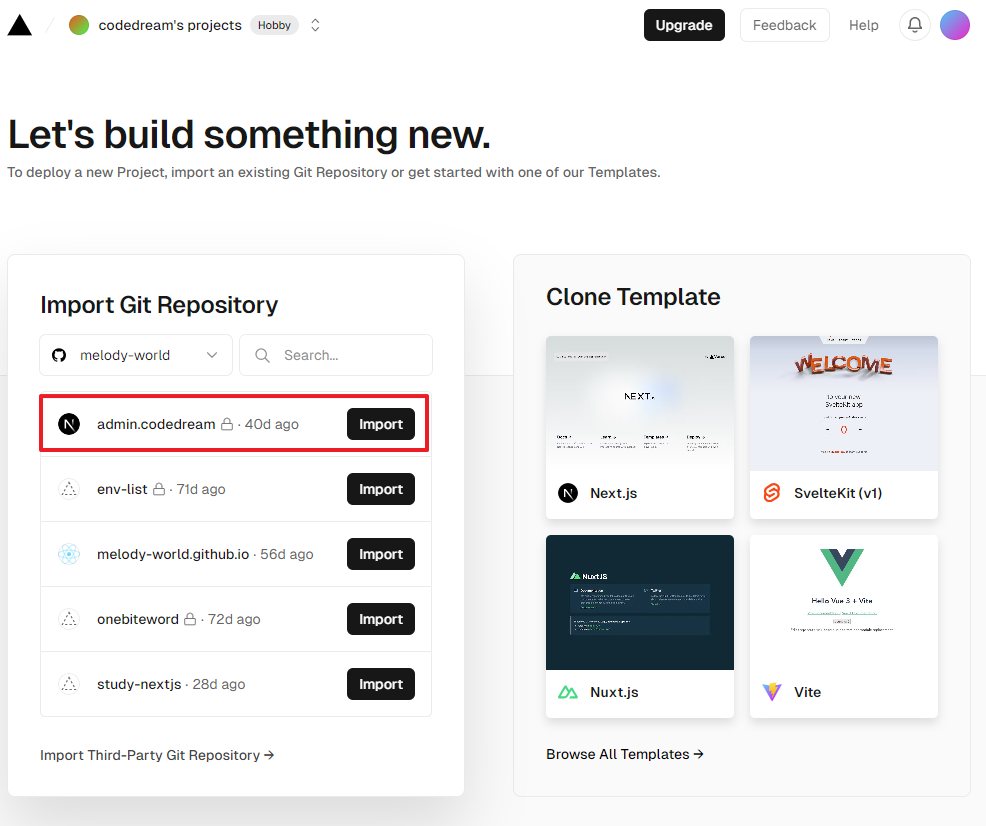
1-2) 배포하려는 프로젝트를 import 합니다.

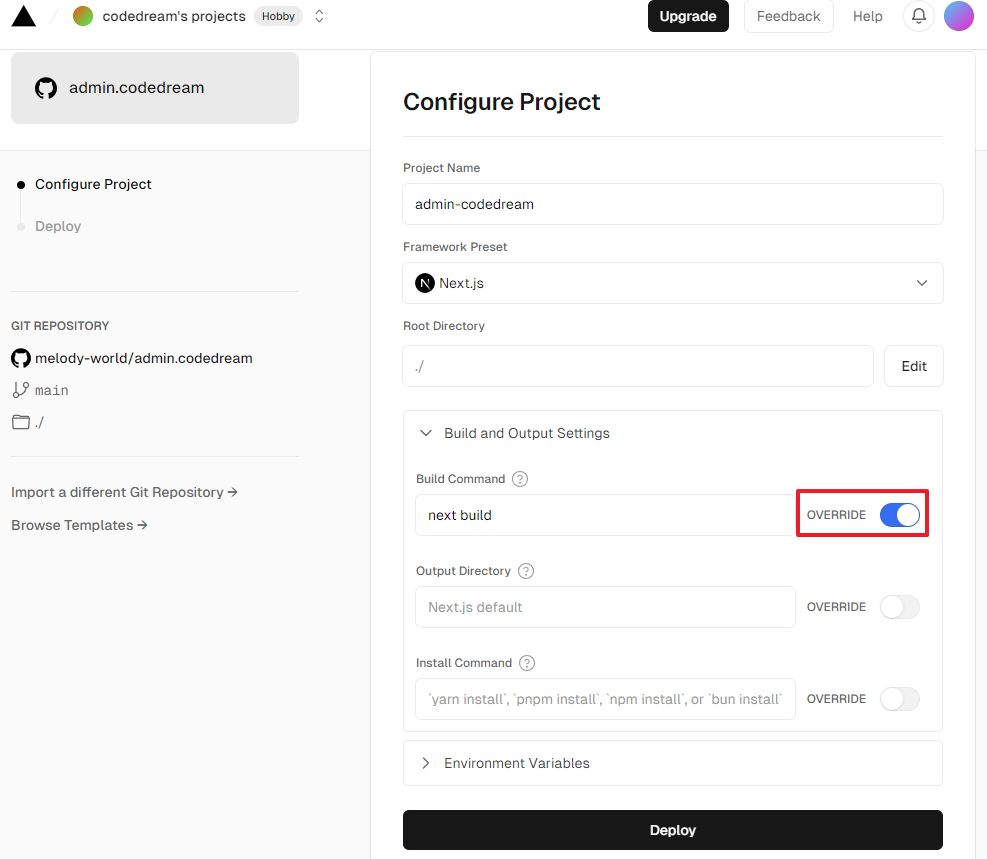
1-3) Build Command의 Override를 활성화합니다.
package.json의 스크립트를 통해 빌드되며 Build Command를 package.json의 build 값과 맞춰줍니다.

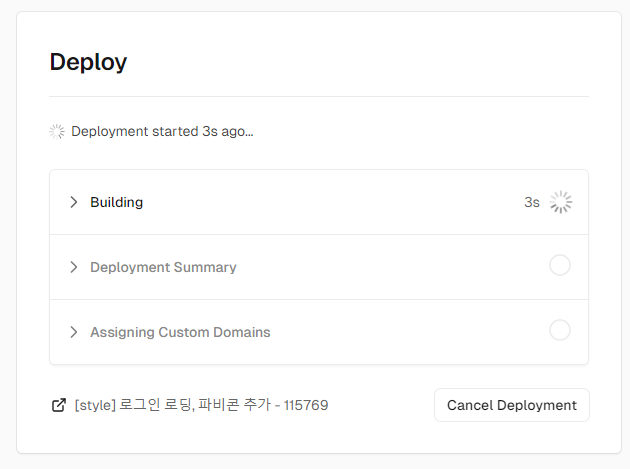
1-4) Deploy

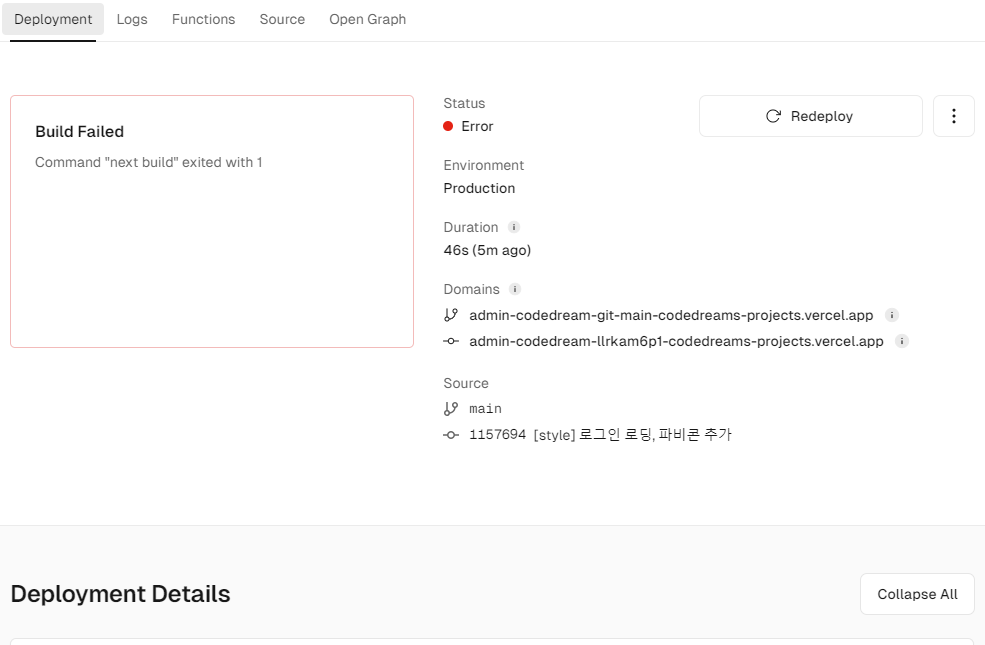
env를 사용하지 않은 프로젝트는 문제없지만 env를 사용하는 프로젝트에서는 환경 변수 설정이 없기에 빌드 에러가 나게 됩니다.
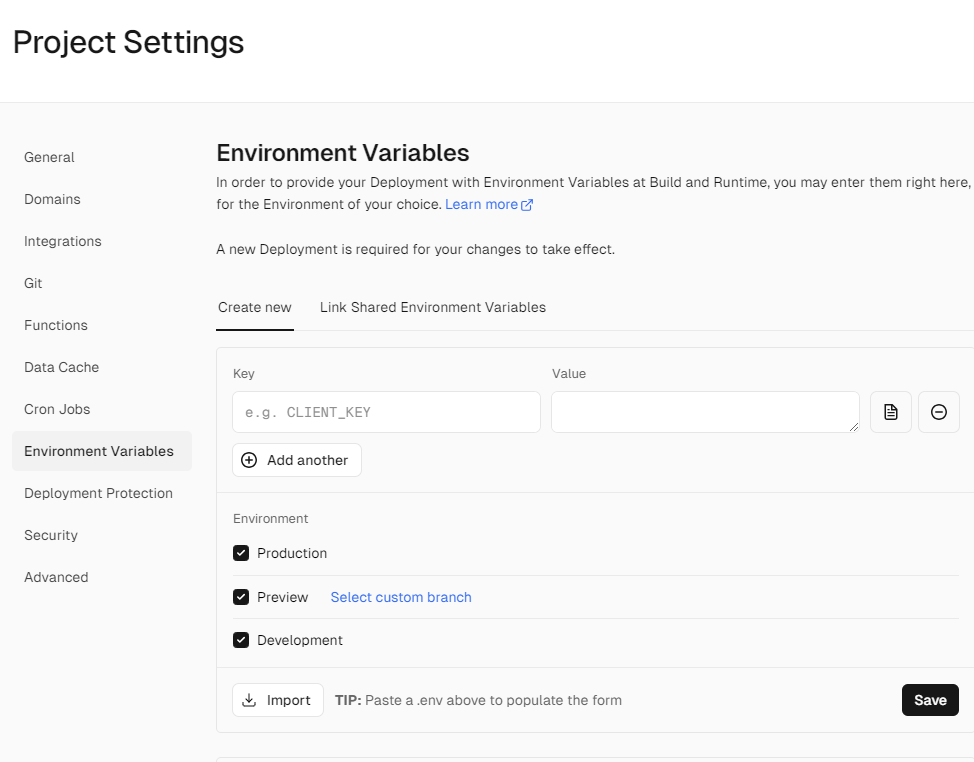
프로젝트 Settings로 접속해봅니다.
Environment Variables 탭에서 환경 변수들을 등록합니다. BASE_URL 등록시 도메인 탭에서 주소를 확인 후 등록합니다.


그리고 다시 Deployments에 접속해 Redploy를 합니다.

1-5) 테스트
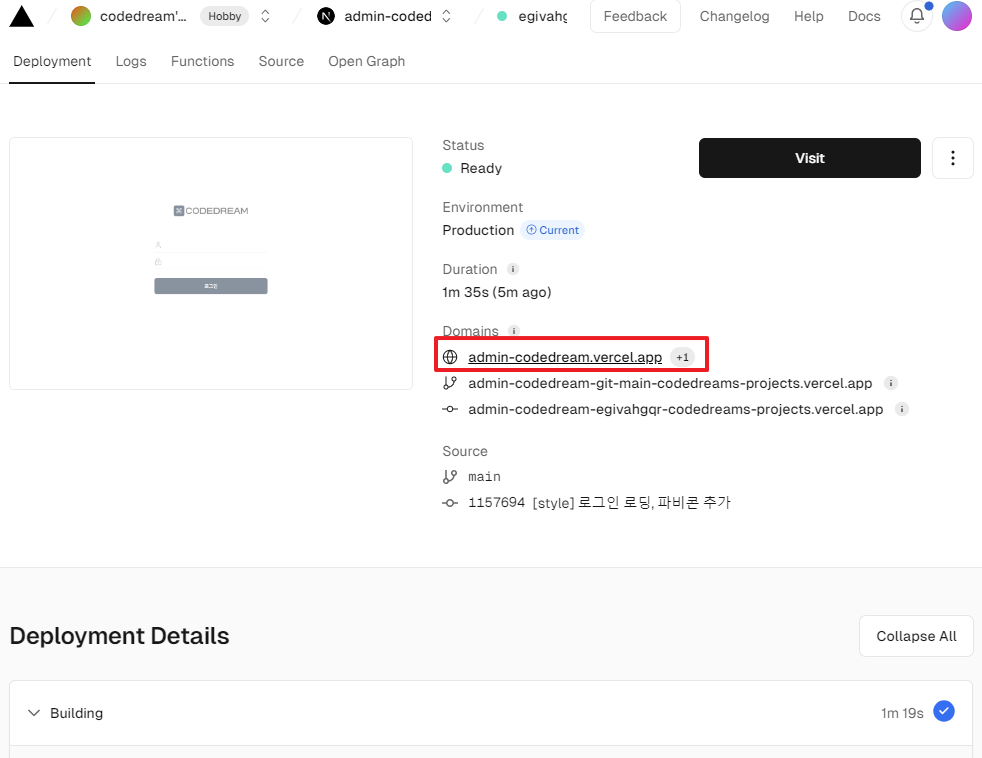
빌드가 완료되면 Ready 상태가 됩니다.
그리고 표시된 도메인으로 접속이 가능해집니다.

2. 도메인 변경
여기서 우리는 가비아를 통해 구매한 도메인을 적용해봤습니다.
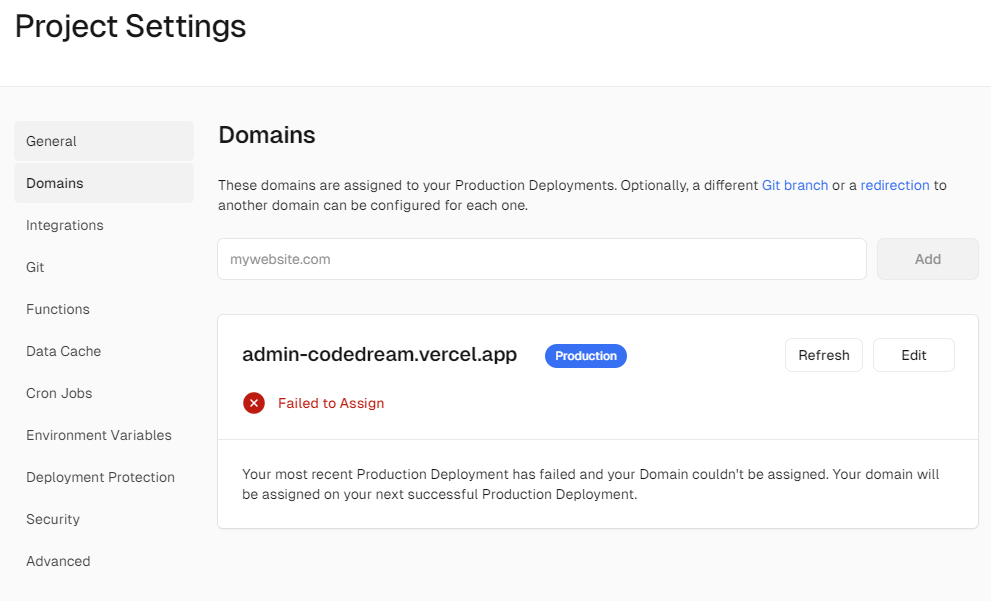
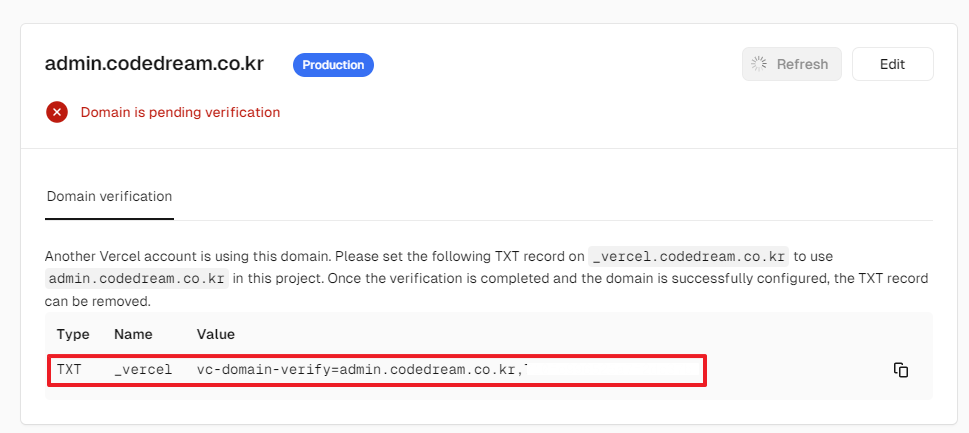
다시 프로젝트에 도메인 탭으로 접속합니다. 구매한 도메인을 Add 하게 되면 아래와 같이 보류 상태로 확인이 됩니다.
그리고 등록이 필요한 TXT record를 확인할 수 있습니다.

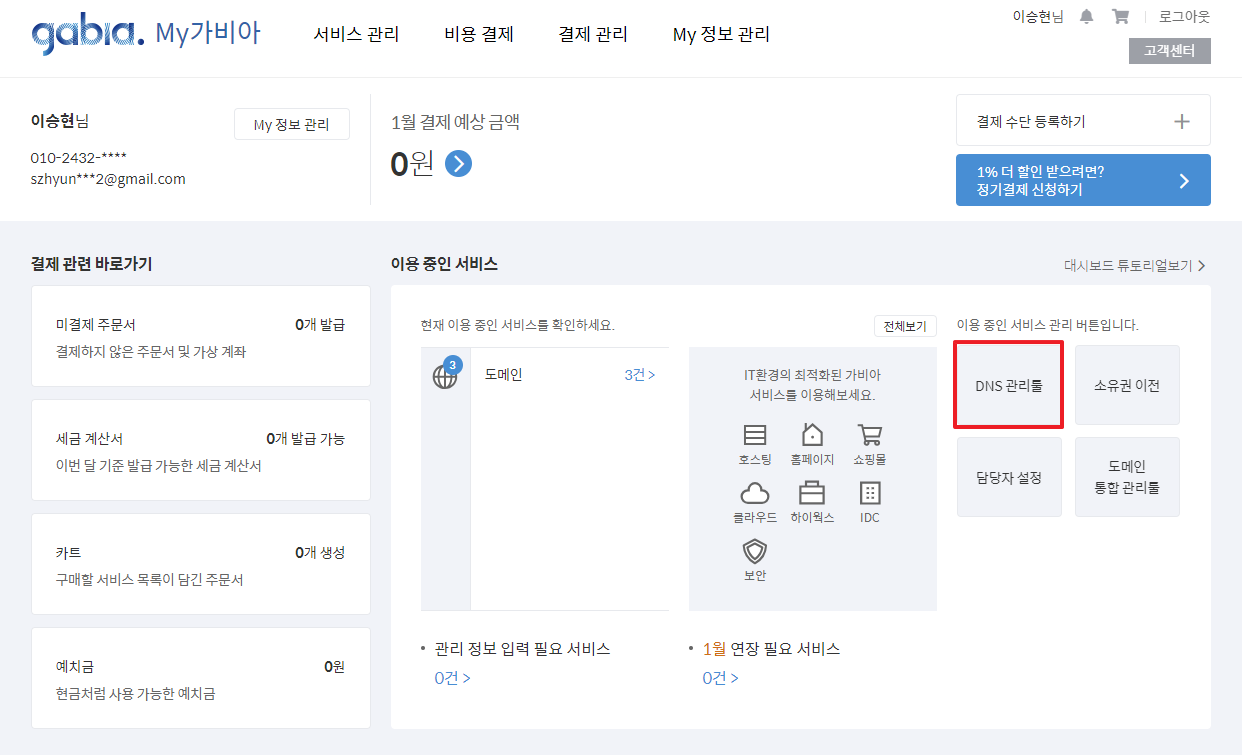
2-1) 가비아에 접속합니다.
My가비아 - DNS 관리툴로 이동합니다.

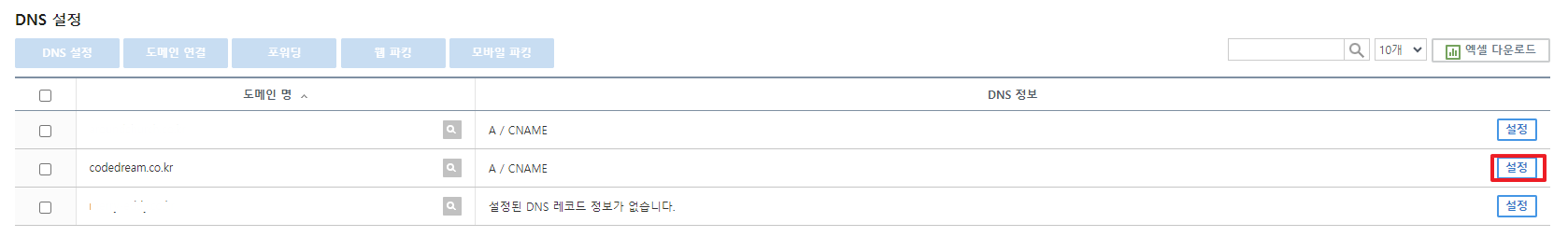
적용하려는 도메인에서 설정을 클릭합니다.

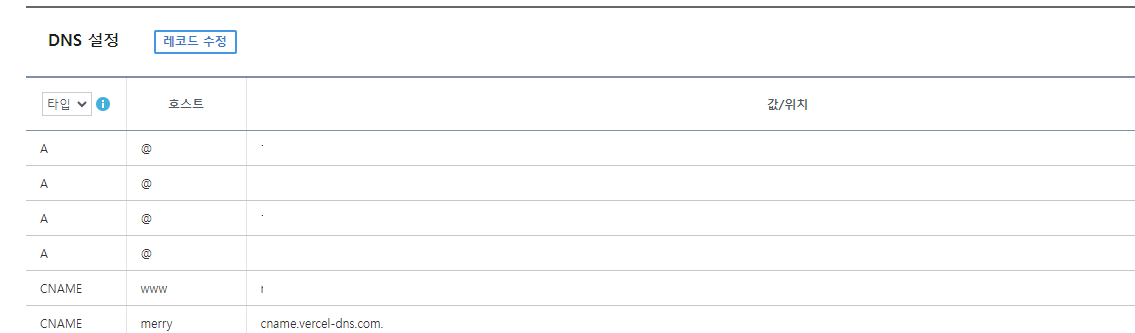
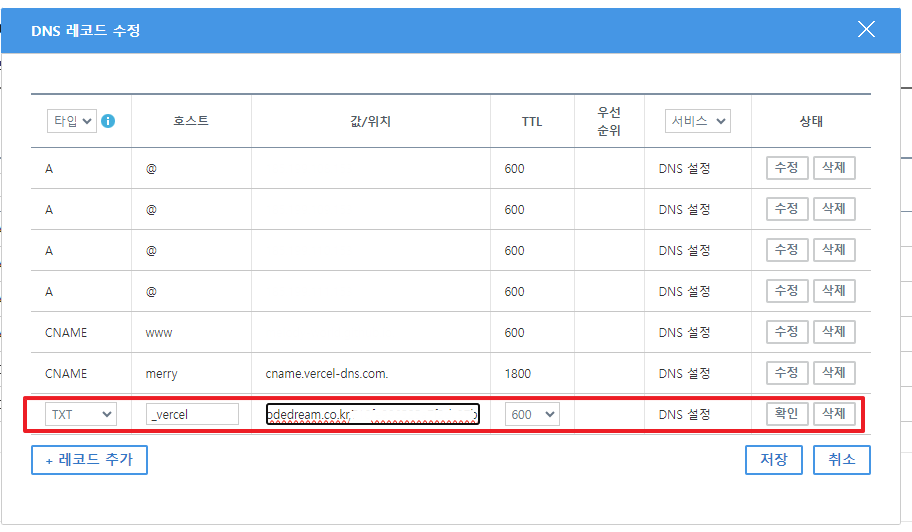
2-2) 레코드 수정

2-3) TXT 등록
상단에서 확인한 TXT 값을 순서대로 입력하고 저장합니다.

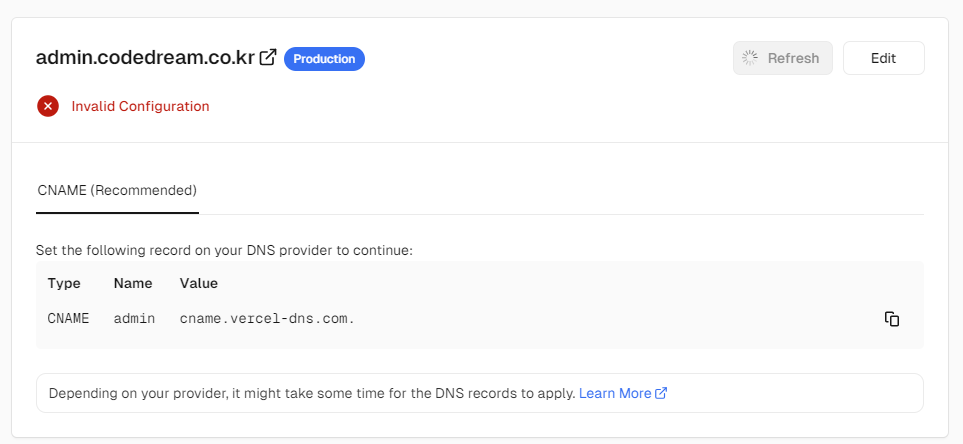
입력이 완료되면 실시간으로 도메인 체크가 되는데 이 때, CNAME을 추가로 등록해달라는 내용이 확인됩니다.

2-4) CNAME 등록
다시 레코드 수정을 통해 CNAME 값도 추가합니다.
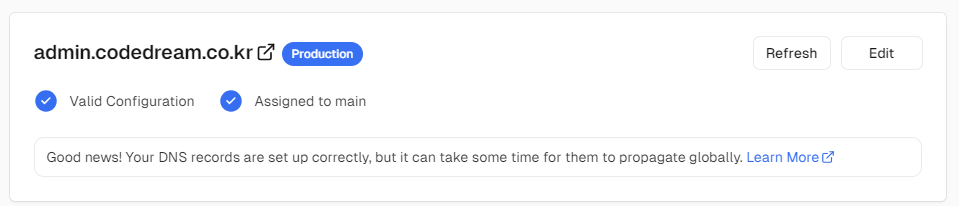
2-5) 테스트

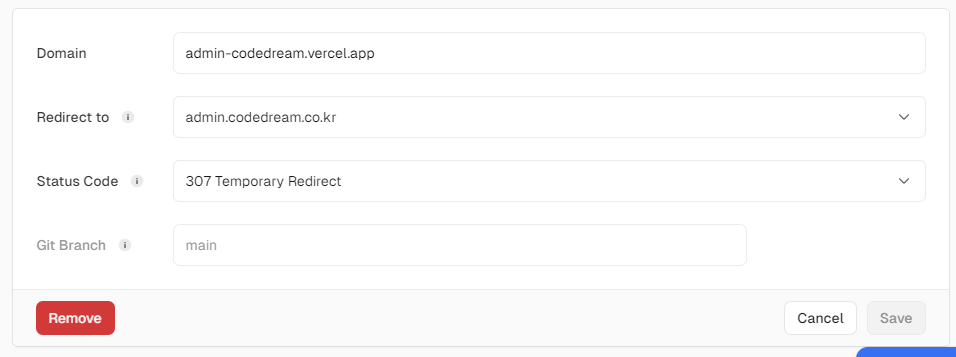
추가로 Vercel에서 제공해주는 도메인을 새로 연결한 도메인으로 리다이렉트 시켜줍니다.

이렇게 배포까지 마무리가 되었습니다.
Next.js를 공부할수록 간단하게 처리할 수 있는 부분이 많아서 놀라게 되는 것 같아요. 물론 어려운 부분도 많지만요.
다음에는 어드민을 통해 등록한 데이터를 코드드림과 연결해보려고 합니다.
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
'프론트엔드' 카테고리의 다른 글
| Next.js + Firebase를 활용한 모바일 푸시 구현 (0) | 2024.02.23 |
|---|---|
| AWS S3 이미지 업로드하기 (with NextJS) (0) | 2024.01.30 |
| Next.js + NextAuth를 활용한 로그인 구현 (1) | 2024.01.11 |
| MongoDB는 무엇인가? (0) | 2024.01.10 |
| 물러가라! Next.js (기초) (0) | 2024.01.10 |




