최근 교회 앱을 개발하며 푸쉬 기능을 추가했습니다.
이전에 회사 앱의 푸쉬 API를 만들어 모바일개발자분과 소통을 했었는데 앱의 푸쉬 기능도 직접 개발해보면 재밌을 것 같아 시작하게 됐습니다.
앱 푸쉬 기능은 파이어베이스의 클라우드 메세징(FCM)을 사용하였습니다.
앱 푸쉬는 FCM으로부터 메세지를 받아 Local notification를 통해 디바이스 화면에 알림을 띄우는 구조로 동작합니다.
개발을 하기 전 Android와 iOS 각각의 설정이 필요하며 본 포스팅은 1편 설치, 2편 개발로 나누어 작성했습니다.
*파이어베이스 프로젝트 설정은 포스팅 내용에 포함되어 있지 않습니다.
Android
1. build.gradle(:app) 설정
1-1) SDK 버전 설정
FCM 사용을 위해 최소 버전은 31로 맞춰야합니다. compileSdkVersion과 targetSdkVersion은 33으로 맞춰줍니다.
compileSdkVersion 33
defaultConfig {
applicationId "com.app.ourchurch"
minSdkVersion 31
targetSdkVersion 33
}
1-2) 모듈 추가
dependencies {
// Firebase
implementation platform('com.google.firebase:firebase-bom:32.7.2')
implementation 'com.google.firebase:firebase-analytics'
}
2. AndroidManifest.xml 설정
안드로이드 12버전부터 권한 설정이 필수로 되었습니다.
<uses-permission android:name="android.permission.ACCESS_NOTIFICATION_POLICY" />
<uses-permission android:name="android.permission.INTERNET"/>
iOS
iOS에서는 파이어베이스의 클라우드 메세지를 APN이라는 서비스를 통해 받게 됩니다. 이를 위해 APN 인증서를 파이어베이스에 등록해주어야 하는데 인증서 방식과 인증키 방식이 존재합니다.
인증서 방식은 1년마다 갱신해주어야하기 때문에 인증키 방식을 선택했습니다.
1. APN 키 생성
1-1) 키 생성을 위해 애플 개발자에 접속합니다. Keys 메뉴로 들어가 추가 버튼을 클릭합니다.

1-2) Apple Push Notifications service (APNs) 클릭 후 다음으로 넘어갑니다.

1-3) 키를 등록합니다.

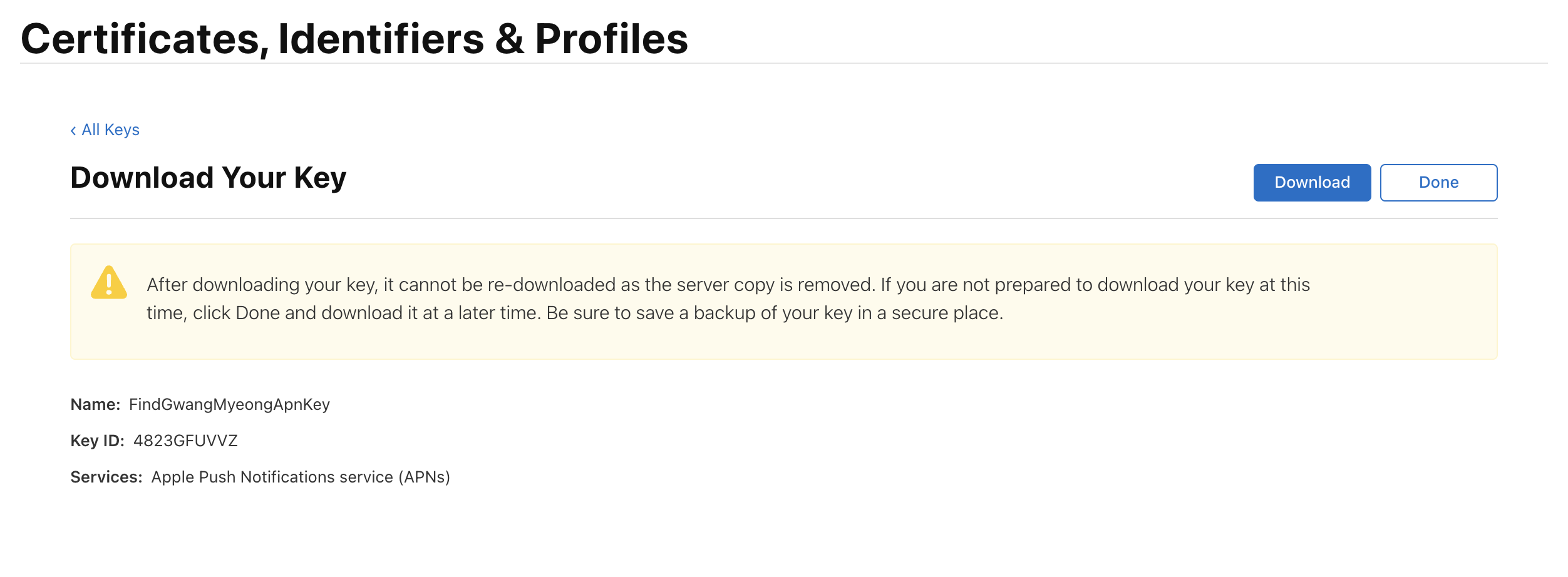
1-4) 생성된 키를 다운로드 받습니다.


2. APN 키 등록
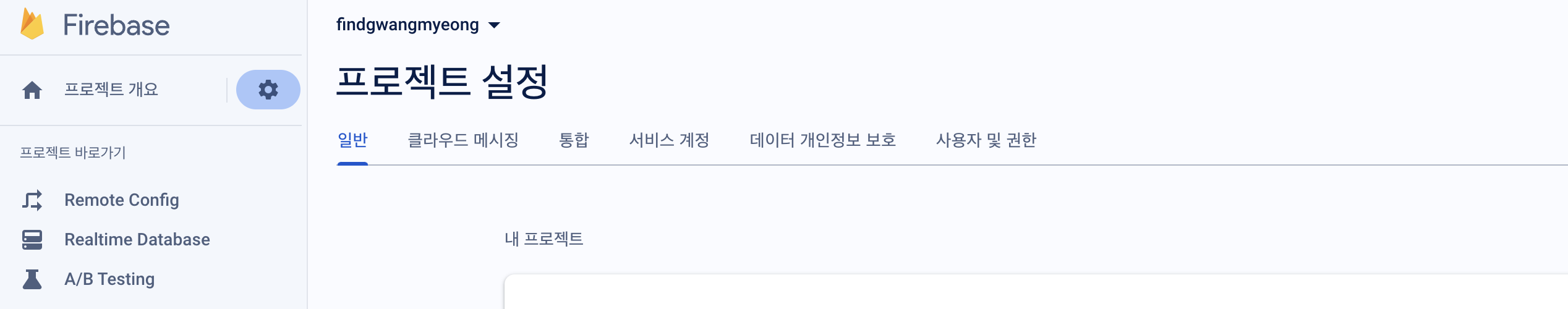
2-1) 파이어베이스에 접속합니다.

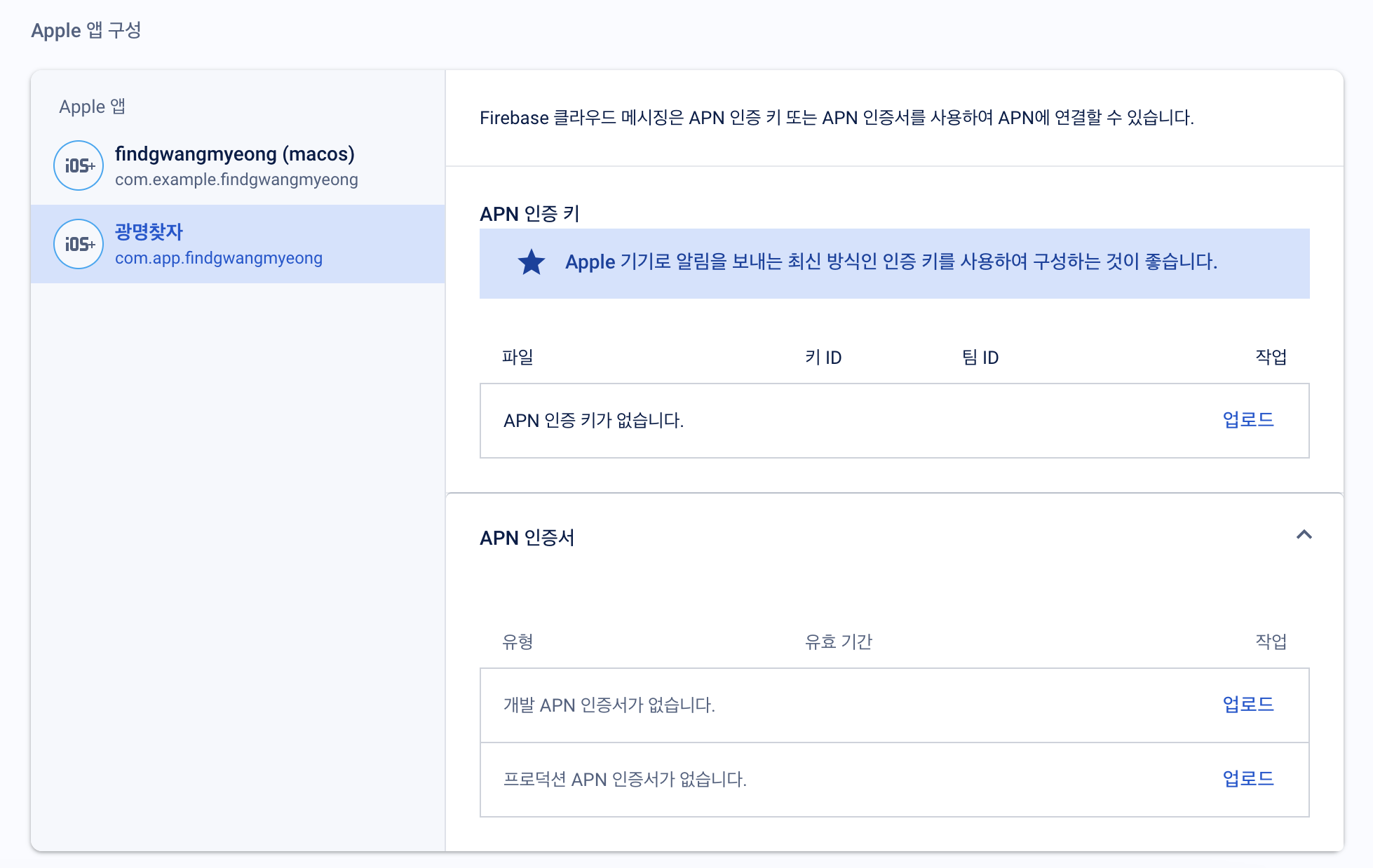
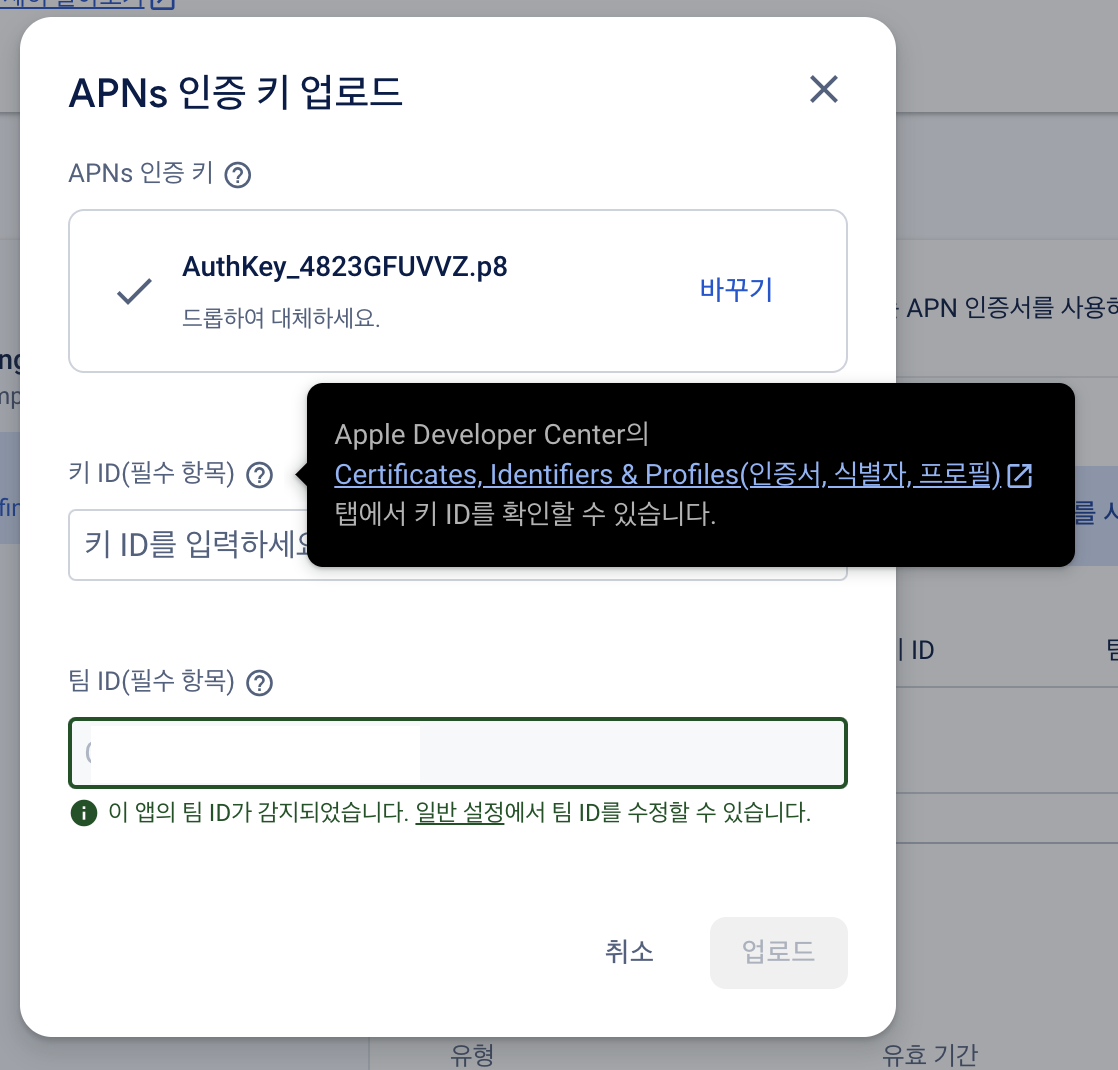
2-2) 클라우드 메시징 - Apple 앱 구성에 APN 인증 키 업로드를 클릭합니다.

2-3) 1-4)에서 다운받은 키(.p8)를 업로드합니다. 그리고 생성된 키의 ID를 입력합니다.

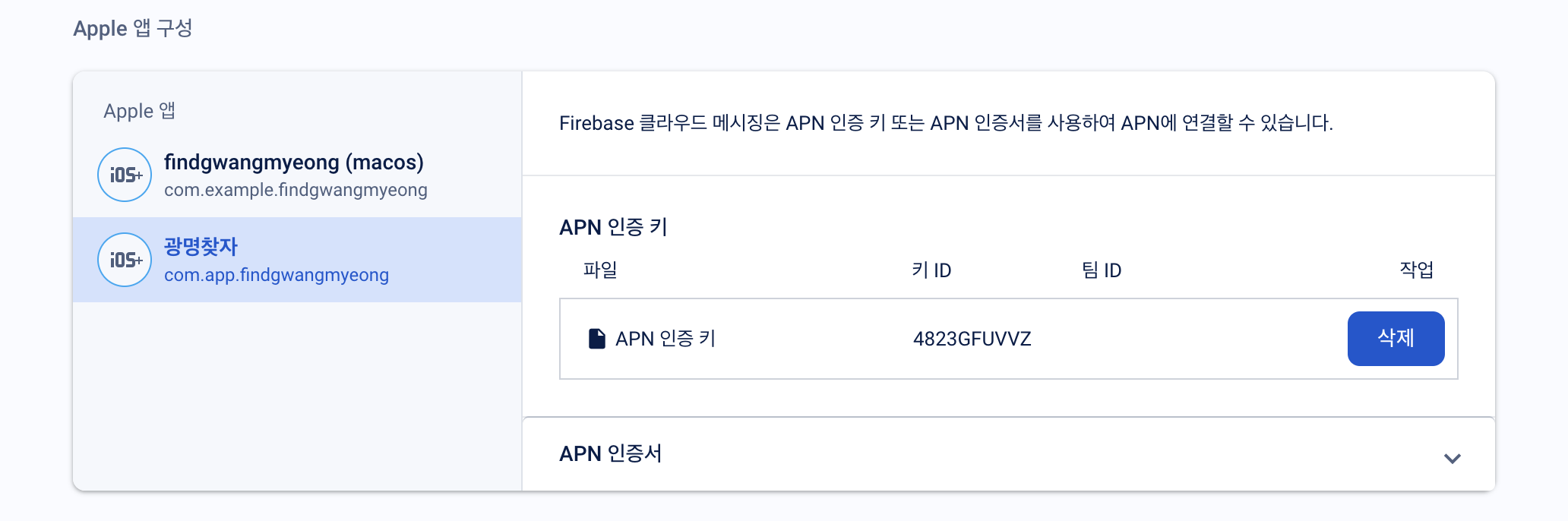
2-4) 등록된 인증키를 확인합니다.

3. XCODE 설정
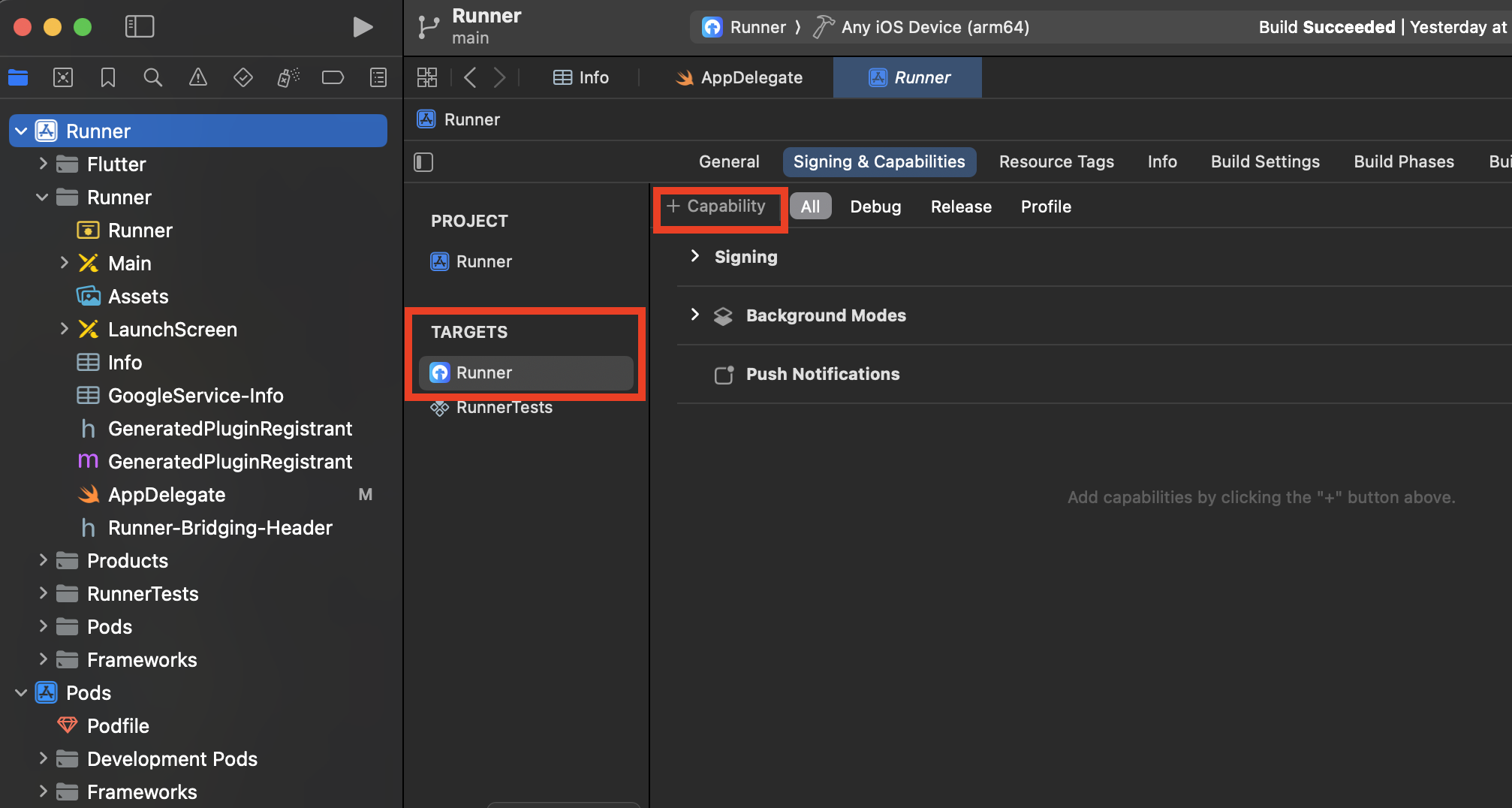
3-1) Signing & Capabilities 추가
Runner - TARGETS(Runner)에 Capability 추가를 클릭해 Background Modes와 Push Notifications를 추가합니다.

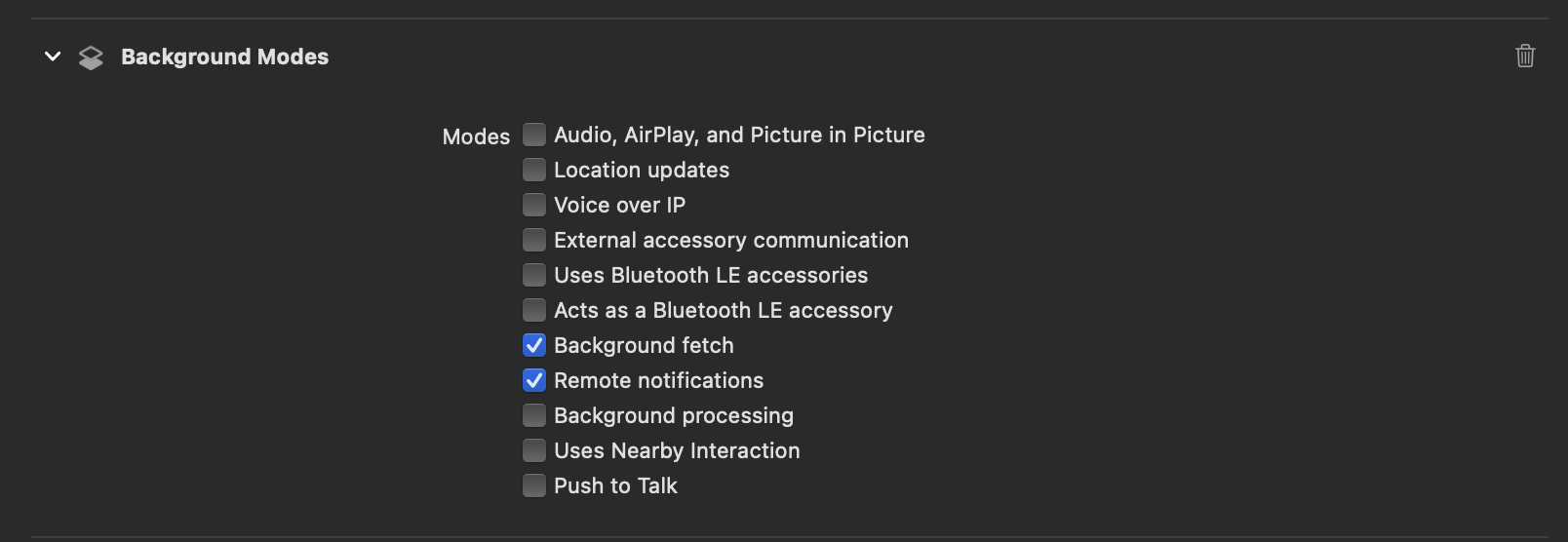
3-2) Background Modes에 Background fetch/Remote notifications 추가

3-3) AppDelegate 추가
) -> Bool {
FlutterLocalNotificationsPlugin.setPluginRegistrantCallback { (registry) in
GeneratedPluginRegistrant.register(with: registry)
}
// 추가된 부분
if #available(iOS 10.0, *) {
UNUserNotificationCenter.current().delegate = self as? UNUserNotificationCenterDelegate
}
GeneratedPluginRegistrant.register(with: self)
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
Flutter
이제 flutter에서 푸쉬에 필요한 모듈을 다운받습니다.
flutter pub add firebase_core
flutter pub add firebase_messaging
flutter pub add flutter_local_notifications
flutter pub add flutter_app_badger
flutter pub add permission_handler
여기까지 플랫폼별 설정이 마무리되었습니다.
다음 편에서는 본격적인 푸쉬 수신을 위한 개발에 들어가보겠습니다.
참고문서
Flutter에서 Firebase 클라우드 메시징 클라이언트 앱 설정
Google I/O 2023에서 Firebase의 주요 소식을 확인하세요. 자세히 알아보기 의견 보내기 Flutter에서 Firebase 클라우드 메시징 클라이언트 앱 설정 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐
firebase.google.com
'모바일' 카테고리의 다른 글
| Flutter 모니터링하기(feat. Sentry.io) (0) | 2024.05.28 |
|---|---|
| Flutter 데이터 모델링 할 때 Freezed를 쓰는 이유에 대하여 (0) | 2024.05.22 |
| Flutter Firebase 클라우드 메세징 사용해보기 - 2편 : 푸쉬 수신 개발 (0) | 2024.03.24 |



