이번에 메리님 덕분에 새로운 모니터링 툴을 배우게 됐습니다.
도입도 간단하고 무엇보다 무료로 제공되고 있어 최근 배포한 농실농실 앱에 모니터링 Sentry.io를 적용해봤습니다.
1. 프로젝트 생성
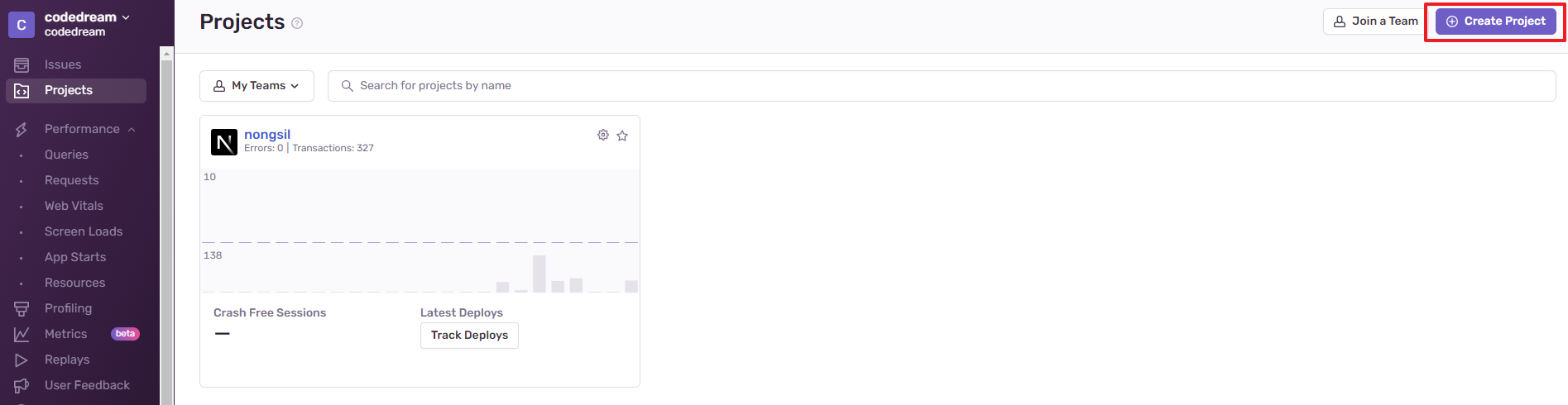
Sentry에 접속해서 프로젝트를 생성해보겠습니다.

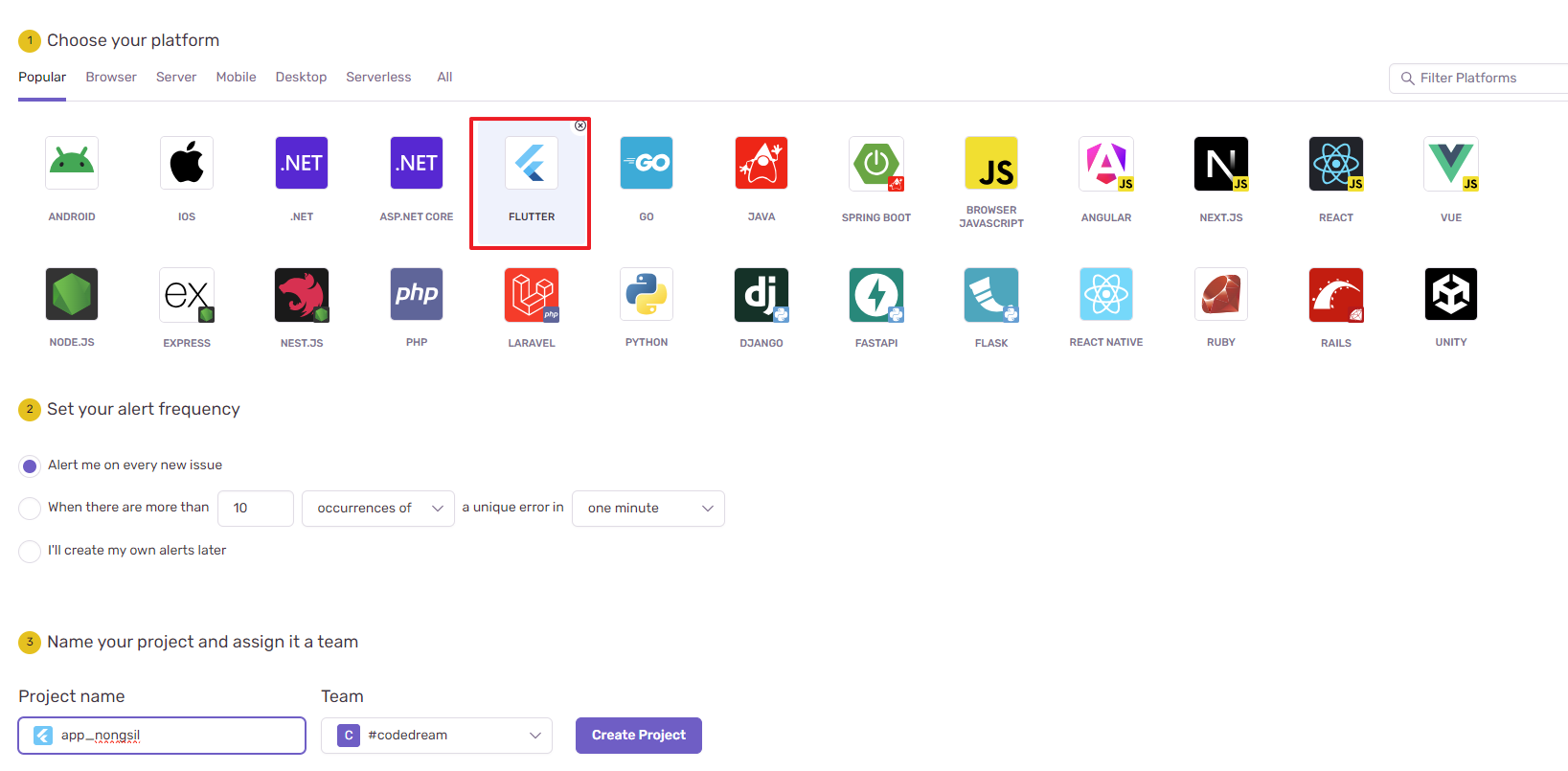
플랫폼에서 Flutter를 선택합니다.
alert frequency를 이용해 알림에 대한 빈도 수도 설정할 수 있는 것 같습니다.

2. 라이브러리 추가
Flutter 프로젝트를 실행하고 sentry_flutter를 추가합니다.
flutter pub add sentry_flutter
3. Sentry 적용
main 함수에서 SentryFlutter를 초기화합니다.
이 때 runApp을 감싸는 형태로 초기화를 시킵니다. options.dsn 부분에 생성된 dsn 키를 추가합니다.
개발 환경에서는 알림이 필요없기 때문에 분기 처리를 통해 릴리즈된 환경에서만 알림을 받을 수 있도록 합니다.
main.dart
void main() async {
WidgetsBinding widgetsBinding = WidgetsFlutterBinding.ensureInitialized();
FlutterNativeSplash.preserve(widgetsBinding: widgetsBinding);
if (kDebugMode) {
runApp(const ProviderScope(child: MyApp()));
} else {
await SentryFlutter.init(
(options) {
options.dsn =
'https://...';
options.tracesSampleRate = 1.0;
},
appRunner: () => runApp(const ProviderScope(child: MyApp())),
);
}
}
프로젝트 생성시 dsn 키와 초기화 예제를 확인할 수 있으며, 프로젝트 - (SDK SETUP) Client keys에서도 dsn 키를 확인할 수 있습니다.

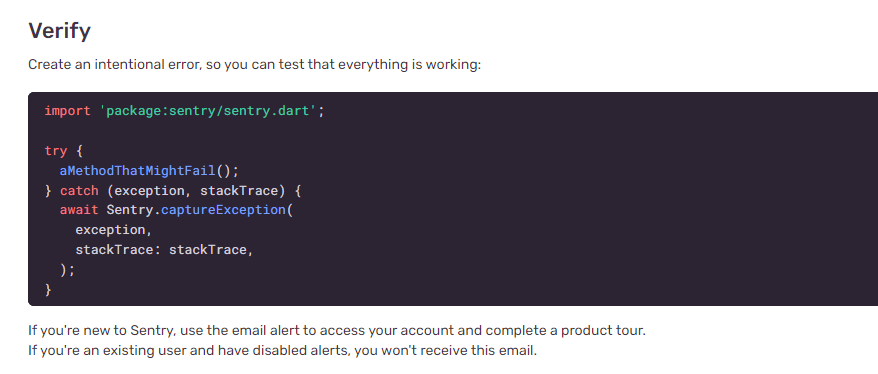
알림을 받기 위해서 Sentry.captureException 함수를 실행합니다.

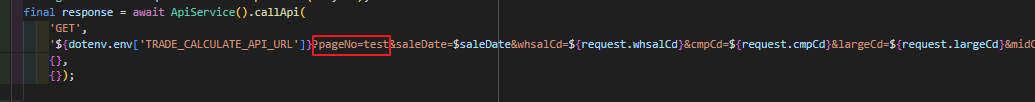
정수형 파라미터(pageNo)에 문자열을 넣어 오류가 발생하도록 상황을 만들고 테스트해보겠습니다.

오류가 났을 경우 Exception을 throw하고 catch문에서 Setnry의 captureException 함수를 실행합니다.
resultData에는 상태/메세지/코드가 입력되어 있습니다.
throw Exception(":: 정산결과 데이터 조회 오류 :: $resultData");
알림 메세지에 오류 내용을 문자열로 만들어 전송합니다.
} catch (e) {
logger.e(e.toString());
await Sentry.captureException(
e,
stackTrace: e.toString(),
);
return userResponse;
}
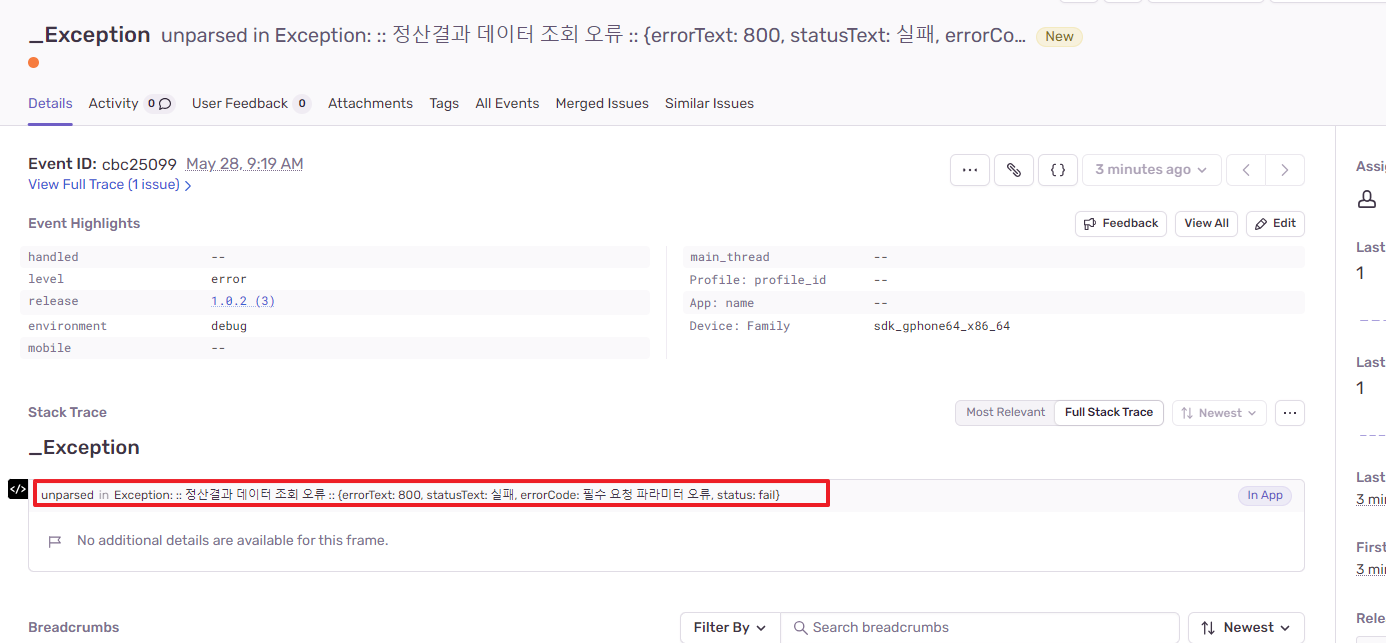
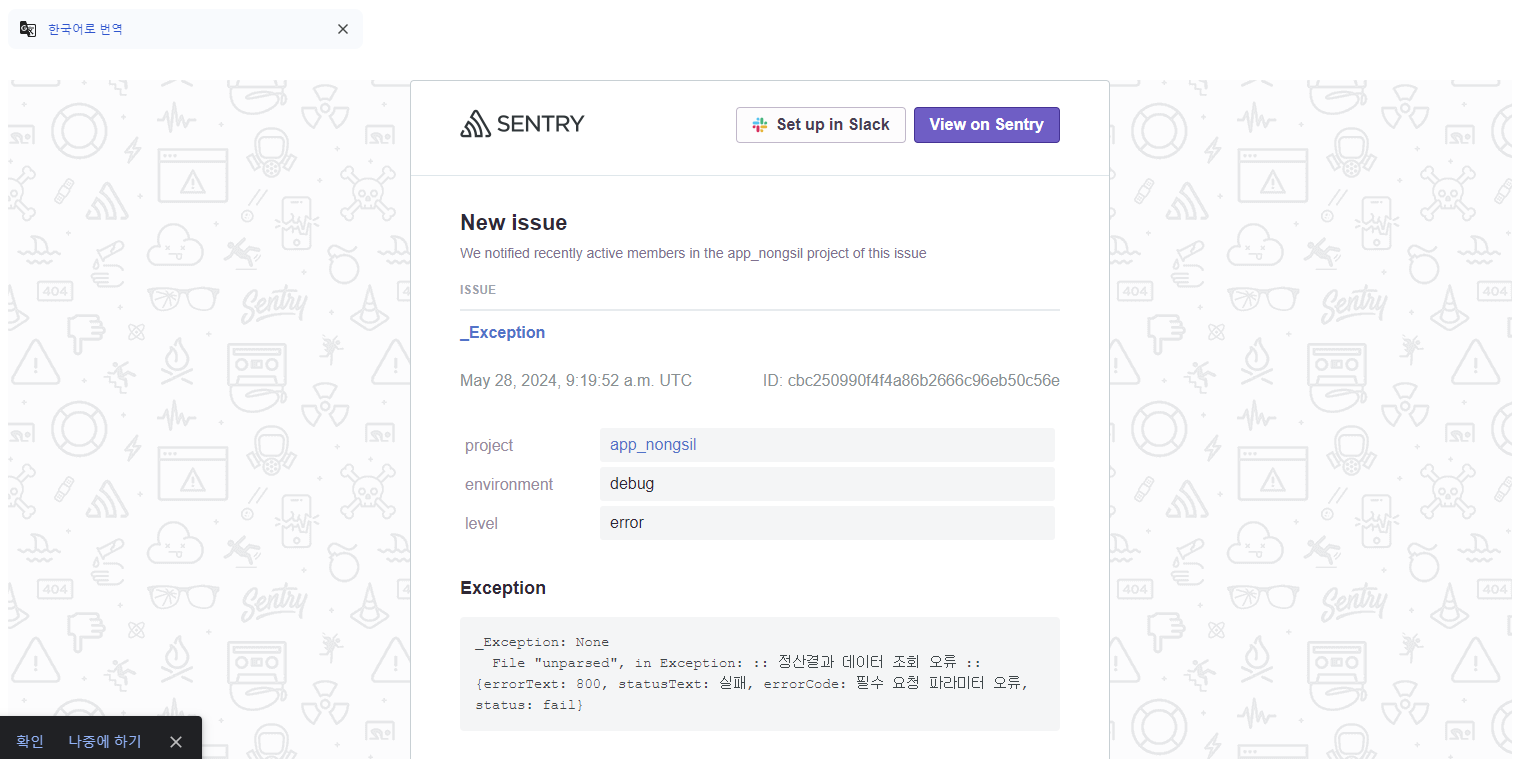
몇 초 후 Alerts 메뉴에 이슈가 생성되었고 메일로 해당 이슈를 받아볼 수 있습니다.



이렇게 모니터링을 추가해봤습니다.
아직 Sentry에서 제공되는 많은 옵션을 다 사용해보지 못했지만 규모가 작은 프로젝트에서 사용하기에 부족함이 없어 보였습니다.
에러 메세지를 조금 더 가공하면 효율적인 앱 모니터링 환경을 관리해볼 수 있을 것 같습니다.
저희는 스터디를 통해 글을 기록하고 있습니다. 피드백은 언제나 환영입니다 :)
참고문서
Flutter | Sentry for Flutter
Sentry's Flutter SDK enables automatic reporting of errors and performance data in your application.
docs.sentry.io
'모바일' 카테고리의 다른 글
| Flutter 데이터 모델링 할 때 Freezed를 쓰는 이유에 대하여 (0) | 2024.05.22 |
|---|---|
| Flutter Firebase 클라우드 메세징 사용해보기 - 2편 : 푸쉬 수신 개발 (0) | 2024.03.24 |
| Flutter Firebase 클라우드 메세징 사용해보기 - 1편 : 설치 (0) | 2024.03.24 |



